Cara Membuat Rating Bintang Blog agar Tampil di Google

Cara membuat rating blog - Schema markup Rating / review kini bisa di pasang langsung di blog (baik blogspot maupun wordpress) yang bertujuan agar para calon pembaca lebih percaya akan artikel dan tutorial yang di cari di google search dan akan mempunyai kesempatan berada di page one google jika memang artikel tersebut bisa membantu dan bermanfaat bagi para pembaca.
Apakah temen-temen sudah mengerti bagaimana menampilkan rating / review bintang di mesin pencarian google? Jika belum silahkan simak artikel ini hingga habis , karena akan membahas secara tuntas cara membuat rating blog yang bisa tampil di google secara mudah dan simpel.
Apa saja pembahasannya silahkan lihat daftar di bawah ini:
Cara membuat Rating Bintang Blog Tampil di google Search
Cara Membuat Rating Bintang Blogspot/ Blogger
Untuk membuat rating bintang pada blogspot atau blogger ini harus di setting secara manual dengan cara menempelkan kode script schema markup rating di dalam templete blog atau bisa langsung di pasang di dalam postingan artikel yang di inginkan.
Dari kedua cara tersebut mempunyai kelebihan dan kekurangan masing-masing, ulasan lengkapnya sebagai berikut:
Menggunakan scheme markup rating di dalam templete
- Kelebihannya: kita tidak perlu lagi memasang ulang di setiap postingan alias cukup satu kali pasang aja bisa secara otomatis mempunyai rating pada semua artikel yang kita publish.
- Kekurangan: Cara ini juga mempunyai kekurangan yaitu semua rating dan review yang akan tampil di google search akan sama di semua artikel kita. Sehingga terlihat kurang natural di mata google.
Menggunakan scheme markup rating di dalam Postingan
- Kelebihannya: Rating pada setiap artikel bisa di ubah-ubah sesuai keinginan dan secara otomatis akan terlihat natural di mata google.
- Kekurangan: Namun ya harus di pasang secara manual dan terus menerus di bawah postingan artikel sebelum di publish.
Saya pribadi lebih menggunakan scheme markup yang di dalam postingan blog, dan ini baru satu minggu saya coba dan belum nampil di google karena harus nunggu setidaknya 3 minggu hingga 1 bulanan agar bisa di index google secara sempurna.
Nah berikut adalah ada beberapa kode-kode script markup untuk blogspot yang bisa kalian pakai di dalam templete dan postingan anda:
Script Scheme Markup Rating di dalam Templete
Versi Individual Rating
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Thing",
"name": "<data:post.title/>"
},
"author": {
"@type": "Person",
"name": "Nama Kamu"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.3",
"bestRating": "5"
},
"publisher": {
"@type": "Organization",
"name": "Nama Situs Kamu"
}
}
</script>
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
"@type": "Thing",
"name": "<data:post.title/>"
},
"author": {
"@type": "Person",
"name": "Nama Kamu"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4.3",
"bestRating": "5"
},
"publisher": {
"@type": "Organization",
"name": "Nama Situs Kamu"
}
}
</script>
<div itemscope='' itemtype='http://schema.org/Review'>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'><data:post.title/></span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/Rating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span>
</div>Oleh<span itemprop='author'><data:post.author/></span>
</div>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'><data:post.title/></span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/Rating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span>
</div>Oleh<span itemprop='author'><data:post.author/></span>
</div>
Versi AggregrateRating
<div itemscope='' itemtype='http://schema.org/Review'>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'><data:post.title/></span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span> dari
<span itemprop="reviewCount">1001</span> ulasan
</div>
</div>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'><data:post.title/></span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span> dari
<span itemprop="reviewCount">1001</span> ulasan
</div>
</div>
Menggunakan Scheme Markup di dalam postingan
Versi Individual Rating
<div itemscope='' itemtype='http://schema.org/Review'>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'>Cara Membuat Rating Bintang Di Blog</span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/Rating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span>
</div>
Oleh<span itemprop='author'>DhedyKurnia</span>
</div>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'>Cara Membuat Rating Bintang Di Blog</span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/Rating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span>
</div>
Oleh<span itemprop='author'>DhedyKurnia</span>
</div>
Versi AggregrateRating
<div itemscope='' itemtype='http://schema.org/Review'>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'>Cara Membuat Rating Bintang Di Blog</span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span> dari
<span itemprop="reviewCount">100</span> ulasan
</div>
</div>
<div itemprop='itemReviewed' itemscope='' itemtype='http://schema.org/Thing'>
<span itemprop='name'>Cara Membuat Rating Bintang Di Blog</span>
</div>
<div itemprop='reviewRating' itemscope='' itemtype='http://schema.org/AggregateRating'>
<meta content='1' itemprop='worstRating'/>
<span itemprop='ratingValue'>4</span>/
<span itemprop='bestRating'>5</span> dari
<span itemprop="reviewCount">100</span> ulasan
</div>
</div>
Membuat rating Seperti Infoindong.com
<div style="background: #efefef no-repeat; width:auto ; border:1px solid; ">
<div itemscope="" itemtype="http://schema.org/Review">
<div itemprop="itemReviewed" itemscope="" itemtype="http://schema.org/Thing">
<meta content='Cara Membuat Rating Bintang Di Blog' itemprop='name'/>
</div>
<table>
<tbody>
<tr align="justify">
<td width="20%">Judul
</td>
<td width="60%"><span itemprop="name">Cara Membuat Rating Bintang Di Blog</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Deskripsi
</td>
<td width="60%"><span itemprop="description">Membahas secara detail pembuatan rating bintang di blog</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Author
</td>
<td width="60%"><span itemprop="author">DhedyKurnia</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Author Rating
</td>
<td width="60%"><div itemprop="reviewRating" itemscope="" itemtype="http://schema.org/AggregateRating"><span itemprop="ratingValue">4</span> /<span itemprop="bestRating">5</span> dari <span itemprop="ratingCount">1001</span>Ulasan</div>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
<div itemscope="" itemtype="http://schema.org/Review">
<div itemprop="itemReviewed" itemscope="" itemtype="http://schema.org/Thing">
<meta content='Cara Membuat Rating Bintang Di Blog' itemprop='name'/>
</div>
<table>
<tbody>
<tr align="justify">
<td width="20%">Judul
</td>
<td width="60%"><span itemprop="name">Cara Membuat Rating Bintang Di Blog</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Deskripsi
</td>
<td width="60%"><span itemprop="description">Membahas secara detail pembuatan rating bintang di blog</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Author
</td>
<td width="60%"><span itemprop="author">DhedyKurnia</span>
</td>
</tr>
<tr align="justify">
<td width="20%">Author Rating
</td>
<td width="60%"><div itemprop="reviewRating" itemscope="" itemtype="http://schema.org/AggregateRating"><span itemprop="ratingValue">4</span> /<span itemprop="bestRating">5</span> dari <span itemprop="ratingCount">1001</span>Ulasan</div>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
Tutorial Memasang Script rating Di blosgpot
Cara 1 : Memasang di dalam Templete
- Pertama masuk ke blogspot.com / blogger.com
- Lalu klik Theme dan Edit html nya
- Jika sudah masuk silahkan cari post-footer atau <article class='post'>
- Lalu pastekan kode script rating yang sudah di copy dan di edit di bawah kode di atas.
- Kemudian simpan
Jika tidak mau repot bisa juga di pasang langsung di pada widget seperti memasang kode adsense blog. sudah tahu kan ?
Cara 2: Memasang di dalam postingan
- Pertama buatlah artikel anda hingga selesai
- Pindahkan mode Compose ke HTML
- Kemudian copy dan edit kode di atas sesuai judul post artikel
- Dan paste kan tepat di bawah arikel yang mau di publish
- lalu publish dan lihat hasilnya
Untuk mengetahui apakah sudah di benar atau belum scheme markup yang di buat bisa cek di https://search.google.com/structured-data/testing-tool
Jika sudah benar maka akan seperti gambar di bawah ini:




Cara Menampilkan Rating Bintang di Wordpress
Berbeda dengan Blogspot yang serba manual di wordpress ini semua bisa otomatis dengan cara instal plugin-plugin rating yang tersedia seperti Multi Rating , Wp Review dan masih banyak lagi. Namun yang paling simpel dan ringan adalah Plugin Multi rating.
Plugin Multi rating sendiri menggunakan AggregateRating dan para pembaca bisa memberikan untuk artikel post tersebut, bisa juga adminnya mengisi bintang sendiri supaya lebih cepat terindeks nya.
Untuk download plugin multi rating bisa di cari di wordpress plugin ya, tinggal cari aja namanya.
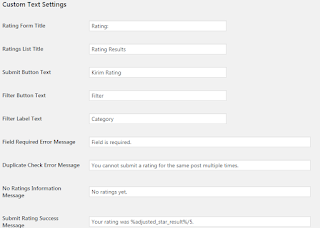
Berikut setingan yang saya gunakan dan bisa di kembangin sendiri :


Nah itulah cara membuat rating bintang di blog agar bisa tampil di mesin pencari google, semoga bisa bermanfaat ya. Dan kunjungi terus caricara.web.id untuk cara dan tutorial menarik lainya, terimakasih.


Belum ada Komentar untuk "Cara Membuat Rating Bintang Blog agar Tampil di Google "
Posting Komentar